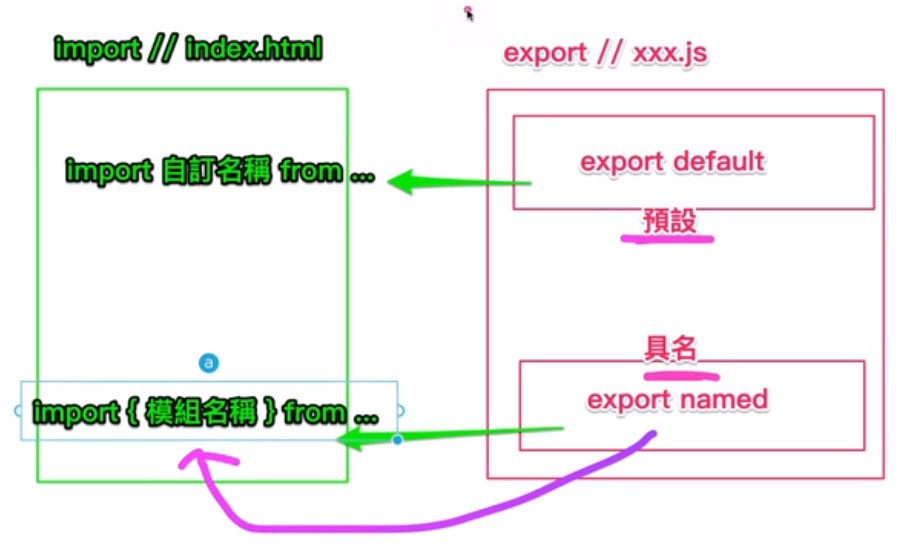
ES6的模組化,使用 import、export、from,傳統無法使用,必須在 script 後方加上 module 才能使用。
<script type="module">
// import、export、from
</script>
import * as all from './module.js';
//將全部的具名,匯出後賦予到 all 這個物件上

在自定義 module.js 上的 export 方法
// module.js
export default {
myName: '小明'
fn: function(){
console.log(this, myName);
}
}
// 預設匯出
// JS
import 小明 from './module.js';
小明.fn();
import 小華 from './module.js';
小華.fn();
// 輸出結果 : 小明小明
